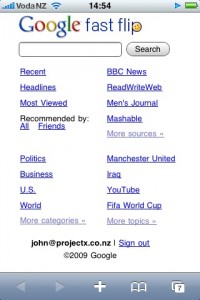
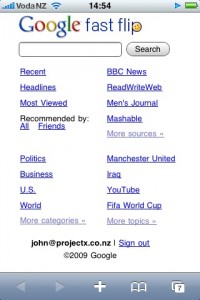
I spent a bit of time over the Xmas break using the iPhone for reading webpages. I’m hooked on using Google FastFlip as a way to flick through the top blogs and news sites like Techcrunch, ReadWriteWeb, VentureBeat and BBC News. Unfortunately, I discovered how really sucky browsing webpages from a mobile device is. I’m not sure what the percentage of mobile browsers on visiting site is like for the blog / news site, but I’m sure that its growing audience and the experience is far from ideal at the moment.
I’ve come up with a list of wishes that I would like for see get nailed over this year. (These suggestions are not just for iPhone but for all mobile web devices)
1) Automagic website layout engine for mobile web
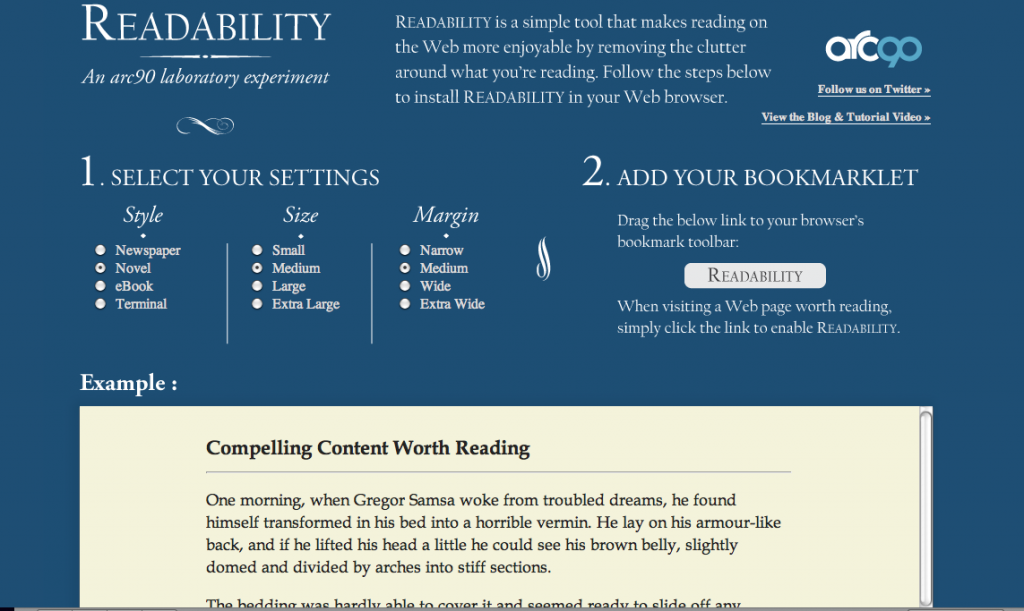
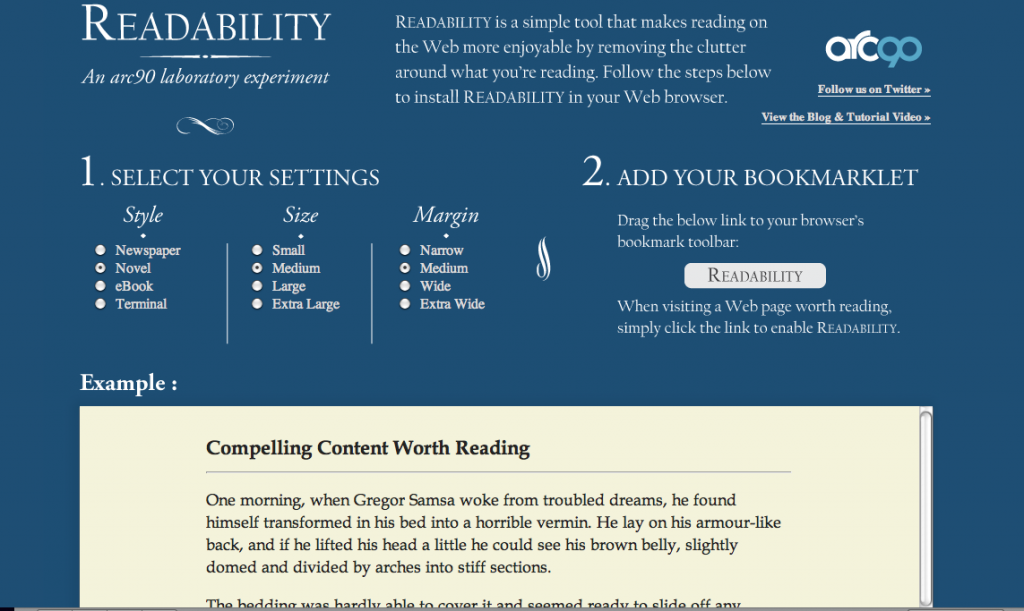
A couple weeks ago, I discovered Readability, the page re-formating tool that can dynamically format webpages via a javascript bookmarklet (thanks to Lance Wiggs for the link). It was a revelation. Readability removes the clutter and distractions from the a page to just give you a page designed for reading.

Readability is designed for a normal browser not the iPhone. I did a bit of digging and found that someone has found out how to get it working on iPhone – How to get Readability on iPhone
It requires a little bit of yak shaving to get it working. (I promise only a bit of cut and pasting) So far it’s working on 99% of the pages I’ve looked at it and its a lot nicer to us.
The only downside is that I have to load the original page before switching to the Readability template.
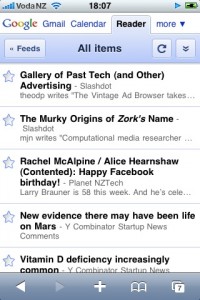
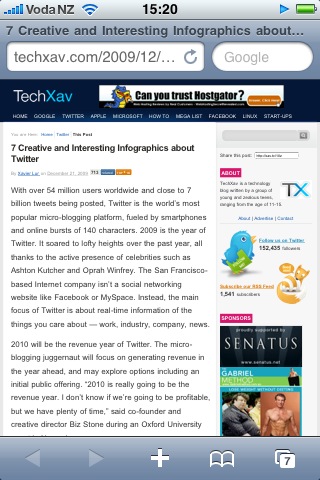
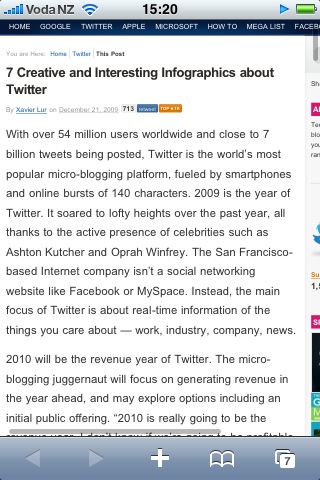
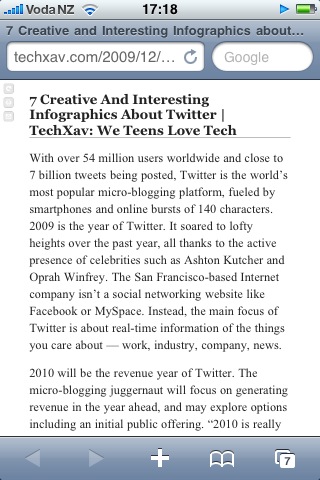
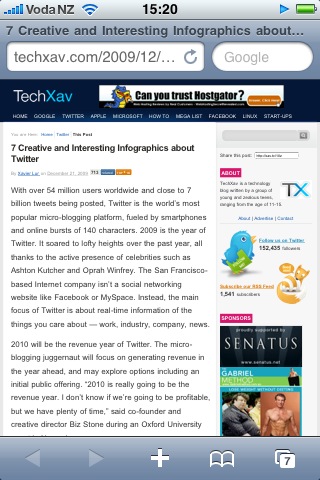
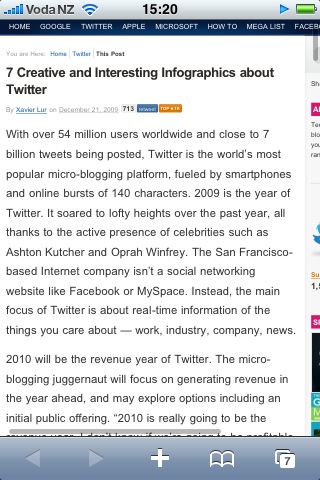
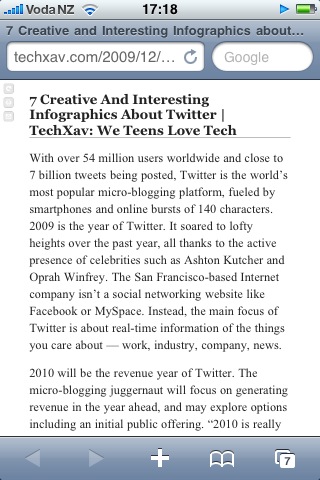
Here’s how it looks on iPhone

Original Page

Original Page with zooming

Page with Readability applied
Readability works so well on iPhone that it got me thinking…. Surely there is a way to create a javascript library that would be able to re-format a webpage to work on a mobile device automatically. And it would be able to take into account more simplified navigational and advertising components. So then anyone with a blog can install the javascript and css on their site and be “mobile” ready. This give the content owners control over how their content is going to be viewed. Otherwise, we’ll move the content until we can see what we want.
Wish 1 – A Plugin for styling webpages for Mobile content – I’m sure that there are some clever jQuery hackers that can take the Readability approach and create a javascript library to detect and mobile device and re-factor the layout automagically.
UPDATE: It looks like Instapaper does a lot of what I want – its a mix of Delicious and Readability in that it allows you to download pages on the iPhone to read them offline and it has a mobile template for reading. Looks interesting.
2) Speed and Page Size for website.
Web pages have to be optimised for mobile devices!
I have “grazing” browser behaviour on phone that means I’m sample small bits from a number of pages. S0 I will leave open pages in the browser and re-open them after switching in and around different apps. What I have noticed is that majority of webpages have to completely reload AGAIN. The iPhone doesn’t cache any web objects (html, css , js and images ) over 15K ! (It used to cache 25K but testing has shown that its only caching 15K objects. )
Blog / news pages are often from 100 – 500K. On 3G, the page loading speed is painful. Webpages need to be optimised for web device. I’m not so worried about wasting bandwidth, more so that if its loads slowly, I’ll switch to something else. The iPhone has allowed me to consume the web in byte sized chunks, I want to quick graze not “queue” up for pages.
Optimisation tools that create packaging of CSS / Javascript and Image Spriting will need to have “mobile” settings to take into account of the mobile cache limitations.
iPhone Browsing tip from iPhone caching article
“Tapping the reload icon in the address bar sends unconditional requests for all components, without the If-Modified-Since header and ignoring the Expires header. So to speed up your browsing, refresh the page by tapping the address bar and then tapping GO, don’t use the refresh icon.
 “
“
Wish 2 – Standards for the webpages for the mobile web. Mobile pages needs to smaller, more focused. The overall page size including ads should only be around 80-100K. Individual components should be less than 15K. Optimisation tools should have output modes – normal and mobile.
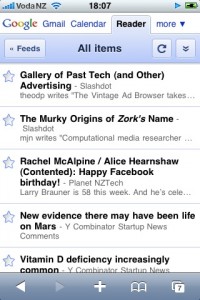
3) Merge Fast Flip + Google Reader



Please Google can you integrate Google Reader and Fast Flip. It would make the killer blog reader on iPhone. I use Fast flip all the time. The sheer volume of some of the blogs like techcrunch is far too much for me to handle and as such I normally ignore it. Using fastflip has allowed me to quickly skim over the articles and drill in and read the ones I’m interested in. I’ve found it a great tool for my blog reading, but I have some requests….
- Wish 3.1 Use the FastFlip engine on all my feeds from Google Reader.
- Wish 3.2 Give me the option to only see that pages that I haven’t seen before (not necessarily the one’s that I haven’t read)
UPDATE: Fast Flip is now been integrated into Google News via Fast Company (12/2/10)
The mobile web is getting pretty exciting especially with tools like jQTouch making it easy to make customised UI for mobile sites. We’re going to spend more time on our mobile device, website owners need to optimise our experience to be a joy not a pain in the ass.








 “
“